Webhooks send requests (or "hooks") to external URLs when submissions to a form are created, updated, or deleted. Webhooks are available to users with our Development Plan.
If you'd like to send a more complex or conditional request, use Procedures or Validations.
Adding a New Webhook
- Open the Form Editor for a saved form
- Select the Options Tab
- Open the Scripting drawer in the options sidebar
- Click the Webhooks link
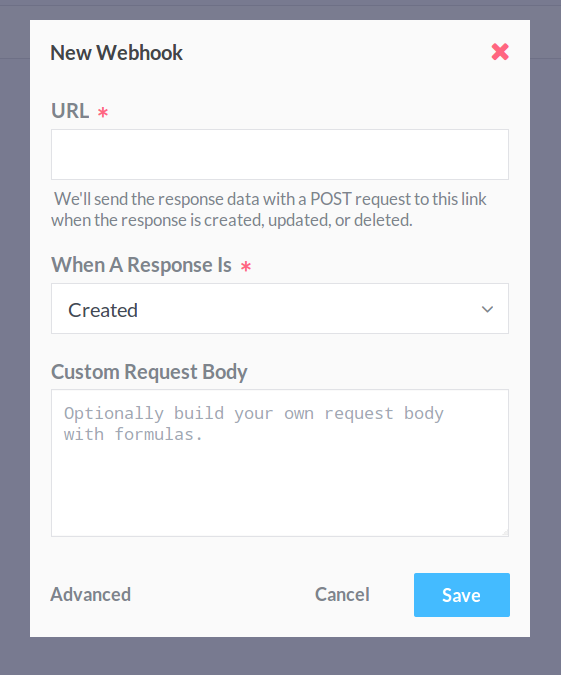
- Click Add a New Webhook

Setting a Custom Body
By default, we'll send data in the standard submission JSON data format used in our REST API. If you'd like to send your submission data in a custom format, use the Custom Request Body textarea.
- Open the New Webhook editor with the steps above
- Click the Advanced option at the bottom of the editor
- Enter your Custom Request Body. Use Formulas to add your submission data.